
L’importanza delle immagini nel webdesign e nel marketing
Guardare oltre le parole
Anche il web, come la moda, la fotografia, l’arte in generale è influenzato da tendenze più o meno globali. Per questo le aspettative dell’utente che visita un sito web cambiano in continuazione. Non c’è dubbio che oggi l’utente è sempre più esigente e alla ricerca di informazioni rapide.
Non c’è dubbio che la chiave per progettare siti “moderni” è l’uso di una vasta gamma di media coinvolgenti.

Quale tipo di media?
Cosa scegliere tra video, audio, grafica o immagini? La scelta dovrebbe ricadere sempre pensando a migliorare l’esperienza utente e quindi ragionando sul target di traffico. Vanno considerati anche i dispositivi che le persone useranno per accedere al tuo sito ed eventuali limitazioni tecniche anche della rete utilizzata.
Ad esempio i video possono essere un ottimo modo per coinvolgere i visitatori. Tuttavia potrebbero non essere accessibile a tutti i tuoi visitatori. Se ad esempio ci troviamo in una biblioteca e il vostro sito comunica solo ed esclusivamente tramite video se un visitatore è sprovvisto di auricolari molto probabilmente non potrà usufruire del vostro contenuto multimediale.
Concentriamoci sul media più facile da implementare e che dovrebbe funzionare sempre, le immagini.
Perché le persone preferiscono le immagini al testo?
Si potrebbe rispondere con “Ci piacciono le immagini” punto.
In effetti un sito web senza immagini apparirà noioso anche se realizzato con un bel design. Perché la verità è che la maggior parte di noi probabilmente preferirebbe un sito ricco di immagini.
Perché? Ci sono molte ragioni che spiegano perché pensiamo che le immagini siano attraenti.
Per esempio, le informazioni visive sono molto convenienti per il nostro cervello. Invece di leggere molto testo, che richiede tempo e fatica, noi scansioniamo un’immagine o un grafico in modo piuttosto rapido.
Poi, le immagini possono innescare ogni sorta di emozioni e ricordi, il che le rende molto coinvolgenti.
Inoltre, molte persone possono memorizzare meglio le informazioni visive e spesso è più facile da condividere che non i contenuti scritti.
Infine, le immagini possono attraversare le barriere linguistiche molto meglio del testo.

Le immagini attirano l’attenzione e scatenano emozioni
Pensate che Il 90% di tutte le informazioni che percepiamo e che vengono trasmesse al nostro cervello sono visive.
Per questo motivo con un uso giusto delle immagini possiamo assolutamente migliorare l’esperienza utente del nostro sito web.
Le immagini possono aiutarvi ad attirare l’attenzione e a guidare la linea visiva del vostro visitatore. Possono essere di grande valore quando si tratta di presentare informazioni importanti. Inoltre, le immagini sono un grande stimolo emotivo che puoi usare per attirare i tuoi visitatori e coinvolgerli nei tuoi contenuti.
Il ruolo del logo aziendale
Il logo è una di quelle immagini che trovate praticamente in ogni sito web.
Questa immagine di piccola dimensione assume un ruolo molto speciale, facendo due cose. In primo luogo aiuta i visitatori a identificare un sito web dando la sensazione di essere dove vogliono essere. In secondo luogo, quando mostri il tuo logo su ogni pagina del tuo sito i tuoi visitatori possono essere certi di non aver ancora lasciato il tuo sito.
Se possibile cercate sempre di posizionare il logo nella stessa area (header/footer) soprattuto se si offrono contenuti diversi che richiedono un diverso layout.

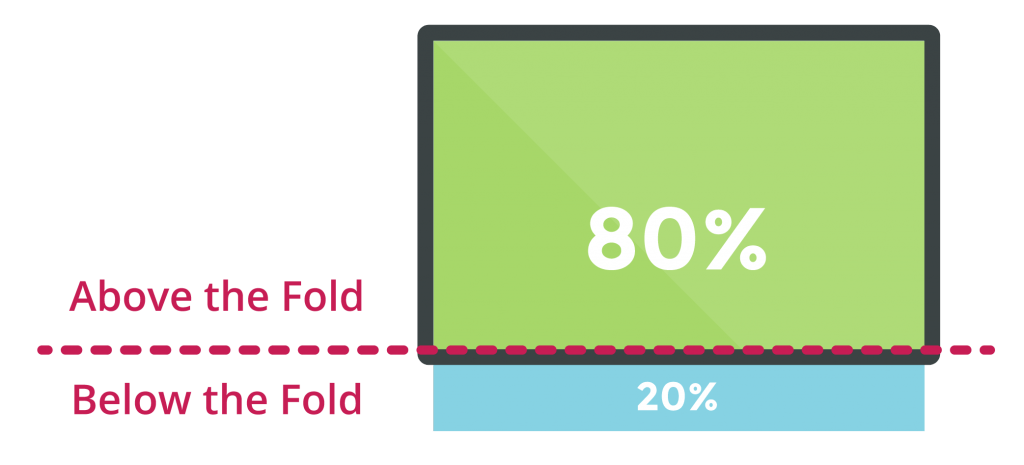
Limitare l’uso di grandi immagini “above the fold”
Un altro dato importante che dovete tenere in considerazione è che gli utenti passeranno l’80% del loro tempo ad analizzare i contenuti “Above the Fold”
ABOVE THE FOLD (sopra la piega)
“Above the fold” indica tutto il contenuto di una pagina web visibile senza effettuare lo scroll della pagina. Era presente anche nell’era analogica ed infatti il sopra la piega era riferito ai giornali cartacei. I contenuti “Above the fold” sono da sempre ritenuti i più importanti perché fanno capire immediatamente all’utente se stanno visualizzando un contento di loro interesse. Anche nella SEO è decisamente uno dei fattori più importanti di una pagina web.
Possiamo dire, senza fare troppi giri di parole, che questo contenuto è il bene più prezioso del tuo sito web.
Non perché le persone non sono disposte a scorrere (un pò si è…), ma perché quest’area è quella parte che il visitatore vede quando arriva sul tuo sito e dovresti usarla con estrema saggezza.

E’ qui che devi dare alla gente un motivo per scorrere e guardare il resto del tuo sito/articolo/pagina.
Se le immagini hanno un ruolo chiave sul tuo sito, allora rendile grandi quanto vuoi. Tuttavia, assicurati di non spingere i contenuti più importanti, informativi o accattivanti “Below the Fold” (sotto la piega).
Utilizzare le immagini giuste
Quando si usano le immagini, è importante sapere il perché. Non usarle solo per liberarsi di troppo spazio bianco o perché hai sentito che alla gente piacciono.
Utilizzarle a caso potrebbe avere un effetto tutt’altro che positivo.
Alcuni studi hanno rilevato che i visitatori hanno semplicemente ignorato le immagini quando queste non hanno avuto altro scopo se non quello di riempimento di un’area vuota.
Date un’occhiata a come la foto a destra della pagina web sottostante sia stata completamente ignorata:

La foto a destra di questa pagina web, è una foto di studenti universitari seduti, non fornisce informazioni su come presentare domanda di iscrizione alla Yale’s School of Management, che è ciò di cui tratta la pagina web.
Per questo motivo, gli utenti del sito – alla ricerca di informazioni sul processo di iscrizione alla scuola – non hanno trovato alcuna utilità per la foto e l’hanno banalmente ignorata.
Per questo dovete tenere sempre presente che le immagini che sono inserite in una pagina web al solo scopo di riempire lo spazio bianco non servono assolutamente a nulla, se non ad occupare uno spazio che potrebbe essere utilizzato in modo più intelligente e funzionale.
Per ogni immagine sul tuo sito, dovresti essere in grado di rispondere a alcune semplici domande:
Perché ho scelto quell’immagine e non una diversa?
Perché ho posizionato l’immagine dove l’ho posizionata e non da qualche altra parte?
Ci sono vantaggi nell’uso di questa particolare immagine? Ad esempio, mostra bene il mio prodotto o servizio?
Se non conosci la risposta a una di queste domande, dovresti prenderti un minuto per riflettere a come lavorare in modo sensato, perché con molta probabilità stai solo riempendo spazi vuoti.
Tieni presente che dovresti usare solo immagini che in qualche modo supportano i tuoi contenuti.
Sia perché mostrano alcune informazioni rilevanti, sia perché trasmettono una sensazione che supporta il tuo messaggio.
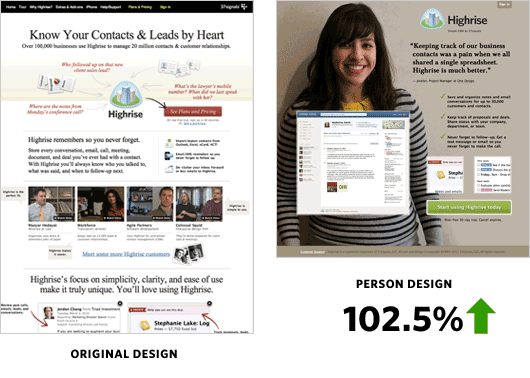
Mostrare persone reali non è una cattiva idea
Le immagini di persone sono un modo molto efficace per coinvolgere i vostri visitatori. Qualcosa dentro di noi ci spinge e farci piacere ogni elemento “umano” riscontrabile sul web. Ci fa sentire come se ci stessimo effettivamente collegandoci con altri esseri umani e non solo con qualche freddo sito web senza anima.

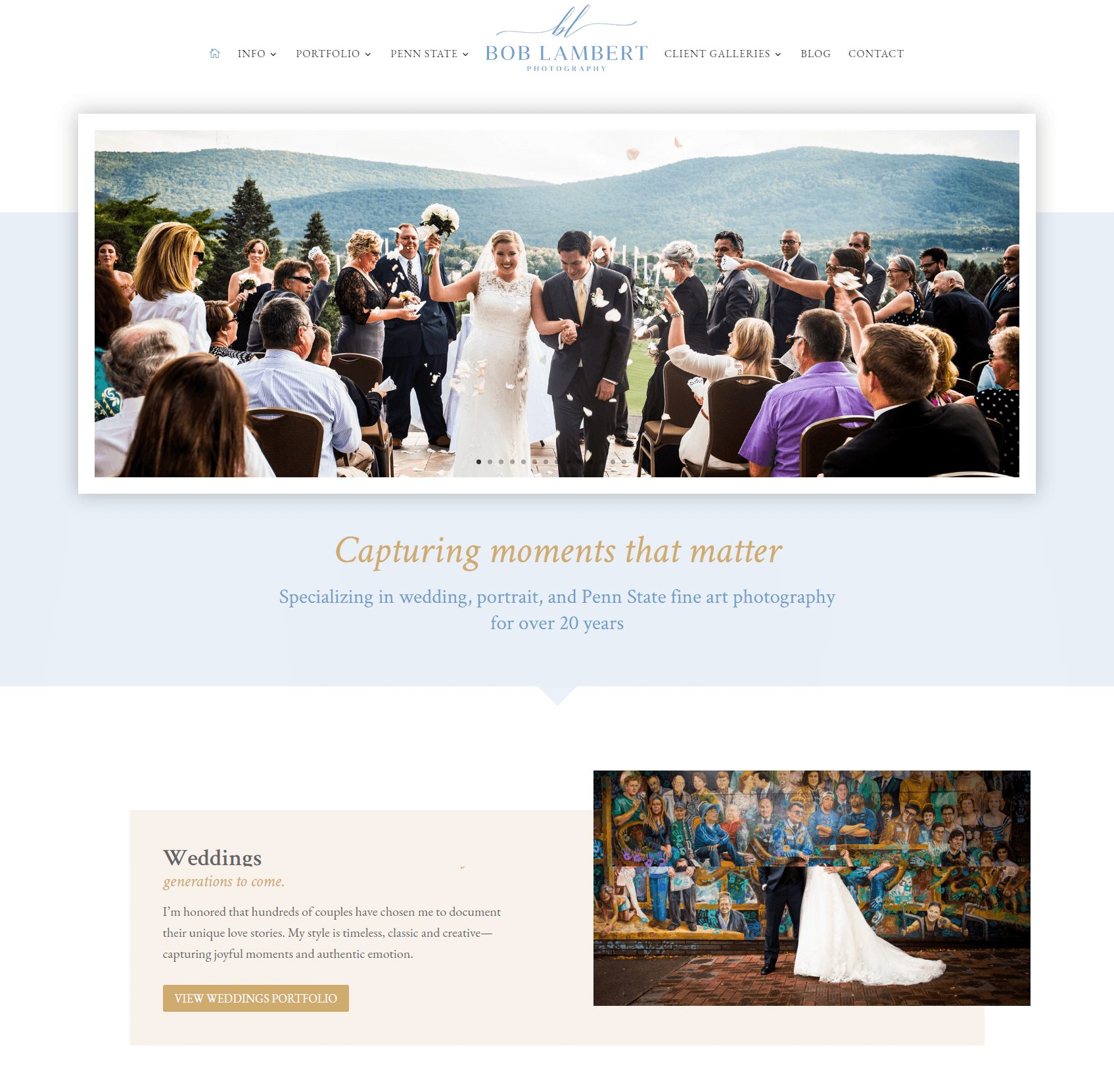
Tutti gli studi più recenti mostrano che i layout che includono persone sono più persuasivi di quelli senza.
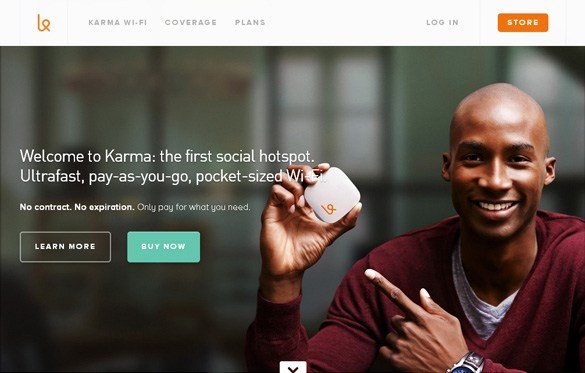
Date un’occhiata ai risultati di uno studio di test A/B condotto dalla società di 37signals (foto in alto).
Aumento del 102,5% nelle iscrizioni solo perché hanno aggiunto una foto di una persona felice e sorridente nella landing di una delle loro applicazioni web!
Particolare attenzione va data anche e soprattutto ai volti di altri esseri umani. Perché attirano la nostra attenzione e non solo, lo sguardo che fissa un determinato punto porterà l’utente a seguire la stessa linea visiva.
Dovrebbe essere una cosa ovvia, ma non è così.
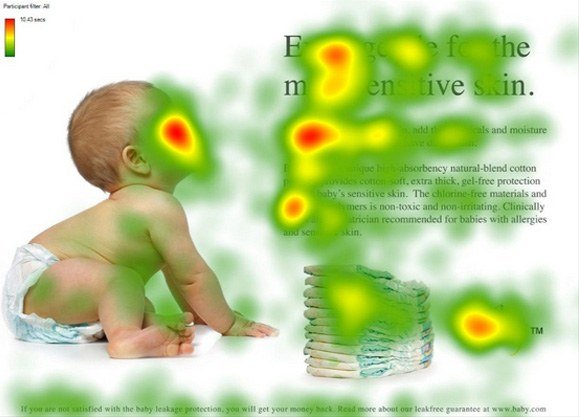
James Breeze, specialista dell’usabilità, ha fatto uno studio di eye-tracking ed ha dimostrato che il soggetto di una foto può guidare lo sguardo dell’utente su un punto predefinito della pagina web.
Guardate qua:

In questa prima immagine la heat map mostra come gli utenti si soffermino sul volto del bambino, anche a discapito del nostro messaggio / contenuto.
Ma cosa succede se lo sguardo del bambino è rivolto verso il nostro contenuto?

Succede una cosa tanto scontata quanto sorprendente, l’utente si sofferma molto di più sul testo del nostro messaggio, rendendo in questo specifico caso l’uso dell’immagine molto più efficace.
La direzione dello sguardo non è l’unico “trucco” possibile.
Le immagini possono indirizzare l’utente anche con la gestualità:

Le immagini di sfondo creano atmosfera e contestualizzano
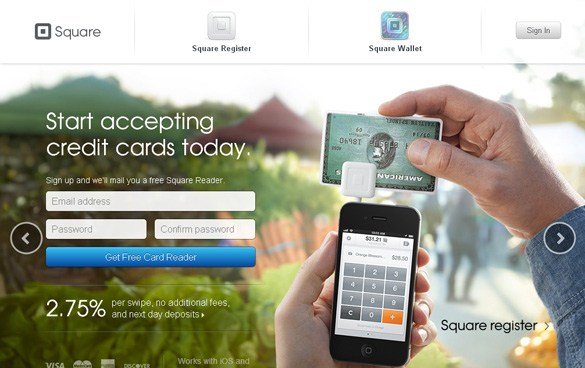
Le immagini di sfondo sono un ottimo modo per creare un’atmosfera unica sul vostro sito, o dare ai vostri visitatori un’impressione immediata di ciò che il vostro sito è.
Assicuratevi di sapere esattamente quale effetto volete che la vostra immagine di sfondo abbia sui vostri visitatori. Poi implementatelo nel vostro layout e testatelo per assicurarvi che abbia l’effetto desiderato.

Ad esempio, il sito qua sopra potrebbe usare 500 parole per descrivere le dimensioni del lettore di carte di credito, l’interfaccia utente dell’applicazione e il processo di scansione della carta. Oppure, potrebbe semplicemente usare una foto ben composta e parlare con essa.
Il problema con le immagini di sfondo è che possono facilmente rendere il tuo sito caotico e poco leggibile se usate male, ad esempio se non c’è una chiara distinzione tra sfondo e contenuto.
Non trasformare le immagini in banner pubblicitari
Una cosa che si dovrebbe davvero evitare è quello di fare in modo che le immagini sul tuo sito abbiano l’aspetto di banner pubblicitari.
La gente non ama gli annunci e nel corso degli anni hanno imparato ad ignorarli con successo.
Quando impostate le immagini evitate forme e dimensioni simili a quelle dei banner pubblicitari altrimenti avrete buone probabilità che vengano semplicemente ignorate.
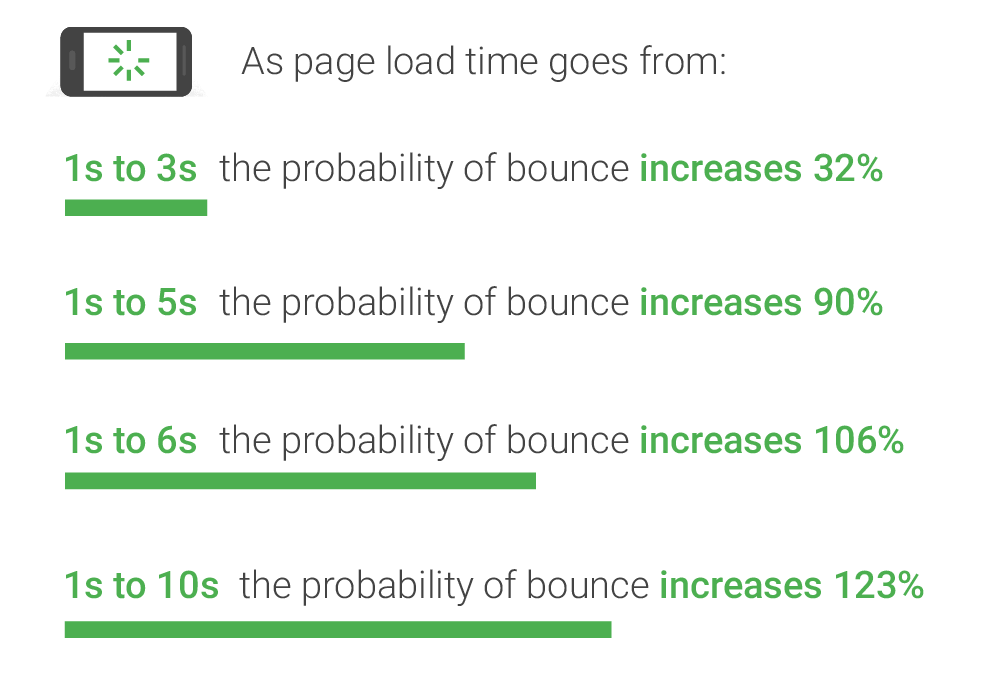
Assicurati che le immagini non rallentino il tuo sito
Le immagini possono avere un grande impatto sull’esperienza utente di un sito web. Allo stesso tempo, possono rallentare un sito e, così facendo, contrastare un’esperienza utente positiva.
Fortunatamente, le connessioni Internet oggi ci permettono di caricare rapidamente molte immagini – se siamo a casa, nel nostro ufficio o in un caffè con Internet ad alta velocità.
Tuttavia, se le persone accedono al tuo sito web da cellulare, o se utilizzano una connessione poco prestante, è importante che trovino immagini ottimizzate.
È possibile, ad esempio, ottimizzarne le dimensioni o utilizzare le miniature per visualizzare in anteprima le immagini più grandi.
Oggi una pagina web di media pesa 1,28Mb e il 62% è di questo peso è da attribuire alle immagini.
Questo ci fa capire che se si esagera con l’uso delle immagini senza una buona ottimizzazione si può peggiorare in modo significativo l’esperienza utente.

Ci sono vari metodi per ottimizzare le immagini e di questo parlerò in un successivo articolo. Intanto vi segnalo alcune applicazioni gratuite che possono essere di aiuto in questo processo:
smush.it
TinyPNG
OptiPNG
PNGOUT
jpegoptim
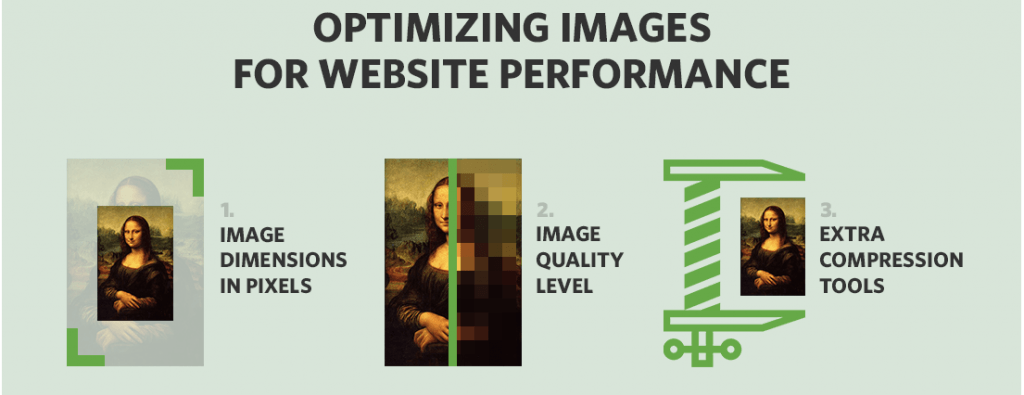
L’ottimizzazione delle immagini si può riassumere in tre step, dimensioni (pixel), qualità e algoritmo di compressione.

STEP 1: Le dimensioni giuste
Caricare immagini di grandi dimensioni sul tuo sito, senza tener conto delle dimensioni reali in cui vengono utilizzate, è causa di enormi problemi di prestazioni.
Quindi tutto inizia con l’individuazione delle giuste dimensioni delle immagini necessarie per le vostre pagine.
Prima di parlare di linee guida dettagliate sulle dimensioni consigliate da utilizzare sul web è bene chiarire che, indipendentemente dal formato (jpg, png, gif, webp…), non dovreste mai caricare immagini ad alta risoluzione sul vostro sito.
Anche se vengono visualizzate come piccole non è detto che state utilizzando una versione ottimizzata. E’ molto frequente l’errore di caricare immagini ad alta risoluzione visualizzate in formato più piccolo aggiungendo dei semplici parametri html o css. Questa pratica non serve a nulla… in questo modo continuerete a caricare immagini pesantissime e che potranno essere “rubate” da chiunque .
Cosa si intende per Dimensioni e peso dell’immagine
Per “dimensione dell’immagine”, ci riferiamo alle dimensioni dei pixel dell’immagine (larghezza e altezza in pixel), con il peso alle dimensioni del file immagine (KB o MB)
Purtroppo non c’è una tabella che possa riepilogare i formati giusti per ogni sito web. Ma la regola è semplice, un’immagine non dovrebbe mai essere più grande o più piccola dello spazio che deve andare ad occupare.
Facciamo qualche esempio.
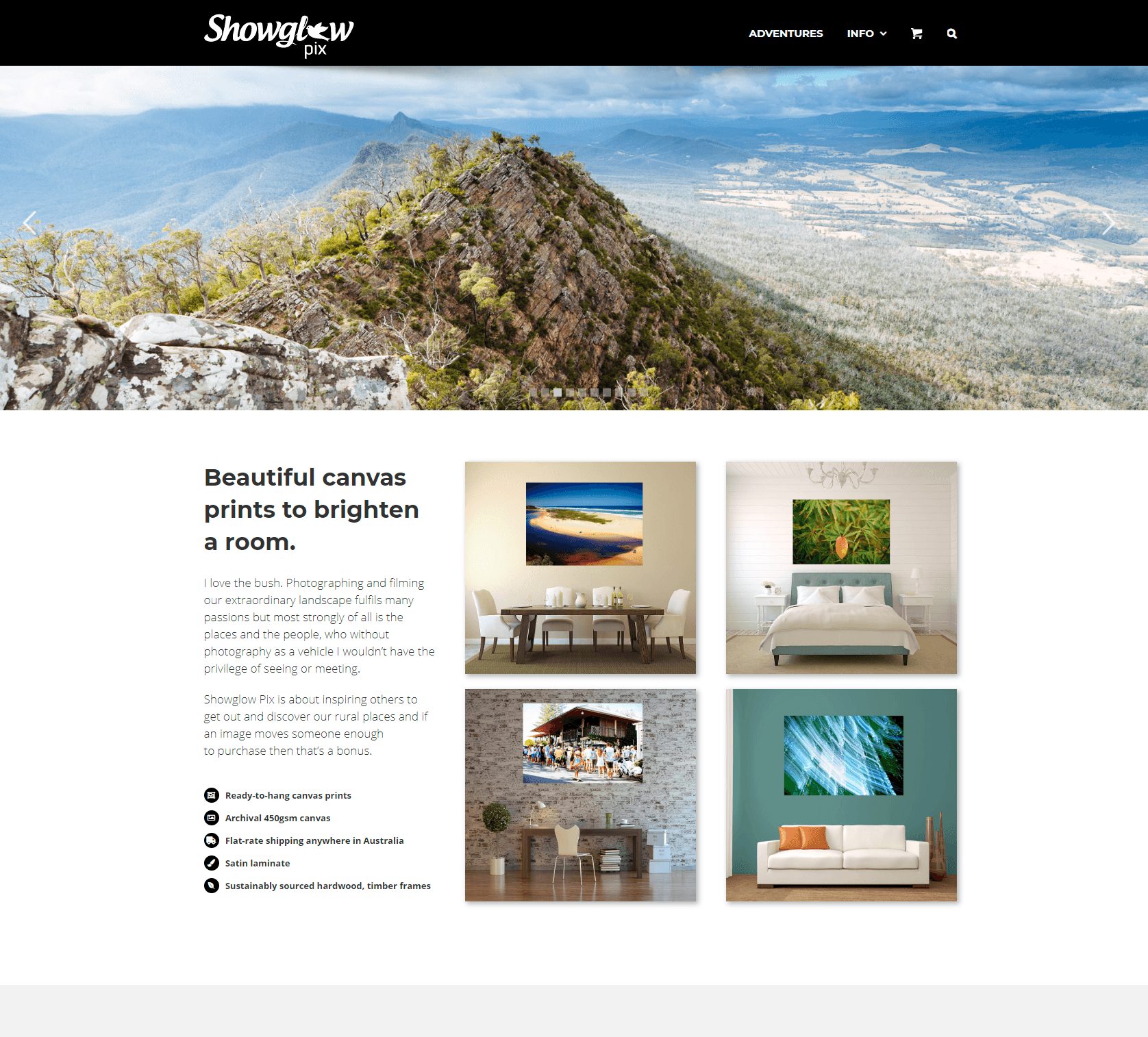
 Quando l’immagine dovrà riempire l’intera larghezza della pagina, come in questo caso, sarebbe opportuno utilizzare immagini di 2560px di larghezza per evitare “spixellamenti” vari su monitor di nuova generazione (2560px è diventata la larghezza standard per i monitor 27” e 30”). Pensate che fino a qualche hanno fa questo valore consigliato era 1280px.
Quando l’immagine dovrà riempire l’intera larghezza della pagina, come in questo caso, sarebbe opportuno utilizzare immagini di 2560px di larghezza per evitare “spixellamenti” vari su monitor di nuova generazione (2560px è diventata la larghezza standard per i monitor 27” e 30”). Pensate che fino a qualche hanno fa questo valore consigliato era 1280px.
Per gli slider che non prendono l’intera larghezza del browser potete scendere a 1800px.
Come nel caso qui in basso:
 Chiaramente ci sono infiniti scenari e situazioni diverse che si possono presentare, ad esempio come ci comportiamo se ho un’immagine da inserire nel testo del mio blog.
Chiaramente ci sono infiniti scenari e situazioni diverse che si possono presentare, ad esempio come ci comportiamo se ho un’immagine da inserire nel testo del mio blog.
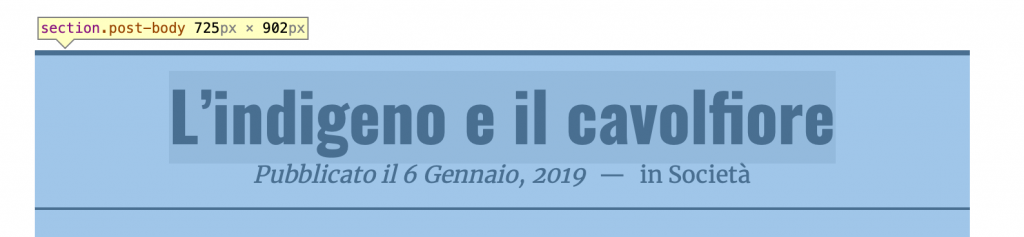
 In questo caso dobbiamo andare a verificare l’effettiva larghezza della colonna del blog. Per far questo utilizziamo uno strumento molto utile presente in tutti i browser (consiglio comunque Chrome o Firefox).
In questo caso dobbiamo andare a verificare l’effettiva larghezza della colonna del blog. Per far questo utilizziamo uno strumento molto utile presente in tutti i browser (consiglio comunque Chrome o Firefox).
Tramite l’inspector scopriamo che l’immagine potrà svilupparsi al massimo per 725 pixel di larghezza, quindi è totalmente inutile e controproducente mettere un’immagine più grande e sconsigliato metterne una più piccola.

Monitor Retina
Nel caso vuoi tenere conto dei display retina allora dovrai moltiplicare x 2 le dimensioni della tua immagine. In questo caso avresti bisogno di una immagine di 1500 px.
STEP 2: La tipologia giusta
Ci sono tante tipologie di file immagine, illustreremo nel dettaglio le più diffuse:
JPG
PNG
GIF
Una schema semplice si può riassumere in questo modo:
Utilizzate i file JPG per le foto
Utilizzate i file PNG per le immagini grafiche a colori solidi (grafici, infografiche, illustrazioni, icone)
Utilizzate i file GIF per le immagini animate (non esagerate…)
Ci sono tipologie più moderne e performanti di file che necessitano di conoscenze più profonde come gli SVG e i WEBP.
Di queste tipologie di file parleremo magari in un altra occasione.
STEP 3: La qualità giusta
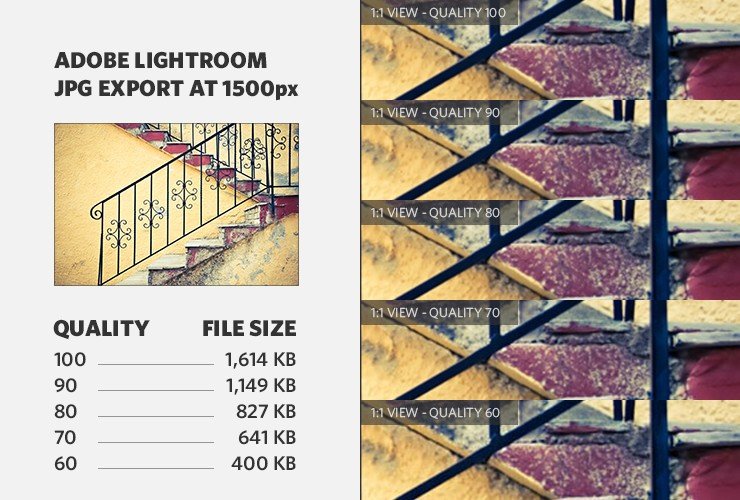
Parlando principalmente di foto e di JPG, a prescindere dal programma utilizzato di fotoritocco, non è quasi mai necessario esportare immagini al 100% di qualità.
Spesso il valore giusto e ottimale è da ricercare tra 60 e 70. In questo modo otteniamo un immagine che può avere una riduzione di peso anche di 5:1 senza alcuna perdita di qualità percepita.
Ecco un semplice esperimento che ho fatto con l’esportazione di un’immagine a diversi livelli di qualità:
 Stessa cosa se si esportano immagini da Adobe Photoshop o altri programmi di fotoritocco.
Stessa cosa se si esportano immagini da Adobe Photoshop o altri programmi di fotoritocco.
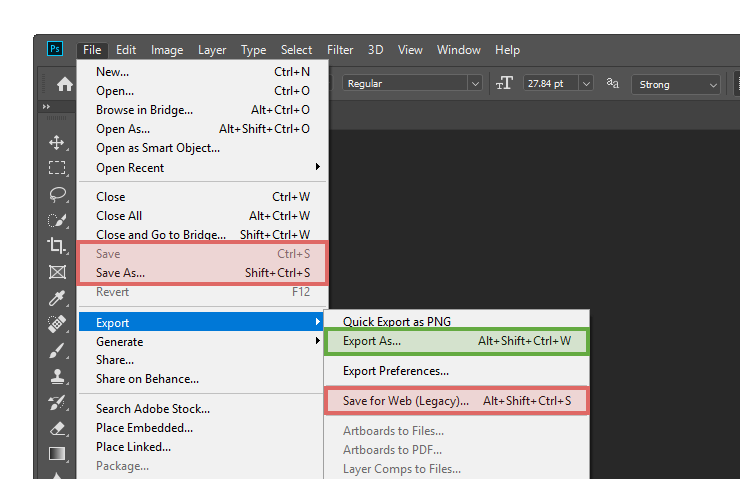
Se si utilizza l’ultima versione di Photoshop CC, assicurarsi di utilizzare la loro nuova finestra di dialogo di esportazione in File > Esporta > Esporta come…..
Che di solito produce risultati migliori rispetto all’utilizzo di File > Esporta > Salva per il Web (Legacy), e decisamente migliore rispetto all’utilizzo di File > Salva con nome…..
 E se invece il file è un PNG (infografica, grafico, disegno, icona)?
E se invece il file è un PNG (infografica, grafico, disegno, icona)?
In questo caso dimenticate il valore qualità. Quello che dovete capire è se l’immagine presenta una trasparenza oppure no.
Se non c’è trasparenza utilizzate il PNG-8 che è uno dei formati più “snelli”, nel caso di trasparenze allora il formato da utilizzare è il PNG-24 che pesa anche tre volte il peso del fratello minore.
CONSIGLIO
Quando si confrontano le immagini (100% qualità contro il 60% di qualità, per esempio), non dimenticare di visualizzarle in anteprima nelle dimensioni in cui appariranno sul tuo sito. L’obiettivo non è quello di confrontare le anteprime ingrandite 1:1 del file ad alta risoluzione (dove è più probabile che si notino artefatti JPG), ma di confrontare le immagini con dimensioni “realistiche” dei pixel (che di solito sembrano più nitide e senza differenze visive significative).
Tra licenze e copyright
Diciamo subito una cosa, se le foto sono vostre molto ma molto meglio. Perché se nella vita reale rubare è reato la stessa cosa vale per il WEB.
Chi di noi non ha avuto bisogno di una particolare immagine ed è andata a pescarla sul web…. credo più o meno tutti e il metodo più “gettonato” è quello di fare una bella ricerca su google immagini.
Forse non ci abbiamo fatto caso ma google ci avverte:
 Cercando Telespazio, ho trovato questa bella immagine e come vedete sotto al titolo c’è questa frase:
Cercando Telespazio, ho trovato questa bella immagine e come vedete sotto al titolo c’è questa frase:
Le immagini potrebbero essere soggette a copyright. Scopri di più
GOOGLE IMAGES
Il copyright è un termine anglofono che dalle nostre parti è tradotto con diritto d’autore. E’ uno strumento che tutela svariate opere dell’ingegno.
E’ di sicuro una cosa che spaventa e che può rappresentare un vero e proprio incubo per chi è alle prese con un blog. Il mio consiglio è quello di andarsi a studiare il Copyleft
L’espressione copyleft (talvolta indicata in italiano con “permesso d’autore“), indica un modello di gestione dei diritti d’autore basato su un sistema di licenze attraverso le quali l’autore (in quanto detentore originario dei diritti sull’opera) indica ai fruitori dell’opera che essa può essere utilizzata, diffusa e spesso anche modificata liberamente, pur nel rispetto di alcune condizioni essenziali.
Wikipedia
Per le immagini esistono diverse tipologie di licenze Creative Commons, alcune più restrittive altre molto libere. L’importante è informarmi prima di fare uso di un’immagine non di proprietà.
Ci sono comunque una moltitudine di siti online che offrono stock images gratuite. Con un piccolo trucco puoi provare anche ad utilizzare lo stesso motore di ricerca immagini di google filtrando per licenze Creative Commons.
Qualche link che uso nel mio lavoro:
Pixabay
Pexels
Flickr (filtro copyleft)
La Seo per le immagini
Se il nostro scopo è portare visitatori sul nostro sito web allora anche il SEO per le immagini è un aspetto da tenere in considerazione.
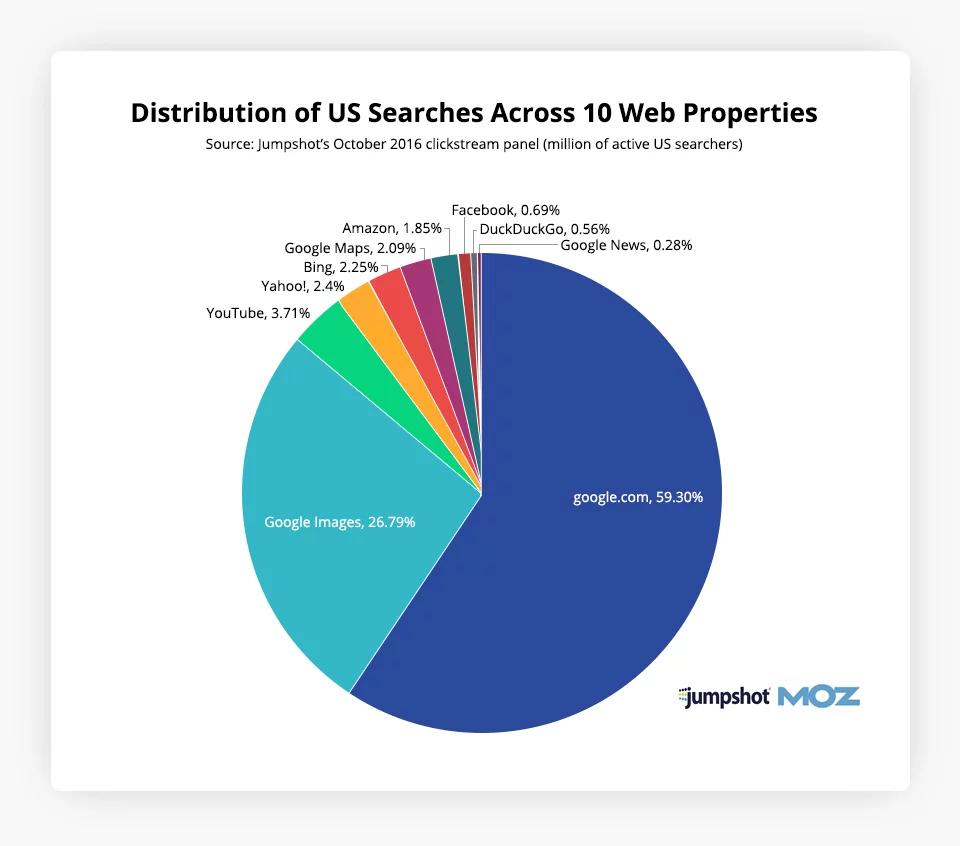
 Secondo MOZ nel 2016 quasi il 30% delle ricerche (USA) veniva effettuato tramite la ricerca immagini di google.
Secondo MOZ nel 2016 quasi il 30% delle ricerche (USA) veniva effettuato tramite la ricerca immagini di google.
Qualche anno fa, Google ha aggiornato “Google Images”. Come risultato, le piattaforme di analisi come google analytics hanno iniziato a registrare un aumento delle visite provenienti dalla ricerca immagini di google. Oltre a supportare i contenuti e migliorare l’esperienza utente, le immagini sono ancora una volta una fonte importante di traffico e non devono essere ignorate.
Nome e descrizione delle immagini per il seo
Una delle opportunità di ottimizzazione più semplici e spesso trascurate è rappresentata dai nomi stessi dei file immagine. Questi dovrebbero usare alcune parole chiave attentamente selezionate. Parole chiave per le quali l’immagine dovrebbe essere indicizzata, omettendo le “stop words” (a, the, in, in, of, ecc.) e separando le parole chiave dai trattini (ad esempio, IMG-458752.jpg diventerebbe brooklyn-bridge-night.jpg).
Un esempio:
Stiamo scrivendo un articolo sulle immagini e il seo.
Quindi la nostra immagine che il nostro dispositivo (telefonino, macchina fotografica…) ha chiamato in automatico
IMG-292874.jpg dovrebbe essere rinominata in qualcosa tipo
immagini-seo-consigli.jpgFare questa operazione prima di caricare l’immagine sul vostro sito non è mai una cattiva idea.
Una volta aver sistemato il nome del file ci sono altri accorgimenti che possiamo fare per rendere le nostre immagini più interessanti per google.
Per far questo dobbiamo spiegare alcuni concetti di base di HTML, il linguaggio che è alla base di ogni pagina web.
In informatica l’HyperText Markup Language (HTML; traduzione letterale: linguaggio a marcatori per ipertesti) è un linguaggio di markup. Nato per la formattazione e impaginazione di documenti ipertestuali disponibili nel web 1.0, oggi è utilizzato principalmente per il disaccoppiamento della struttura logica di una pagina web (definita appunto dal markup) e la sua rappresentazione, gestita tramite gli stili CSS per adattarsi alle nuove esigenze di comunicazione e pubblicazione all’interno di Internet.
WIKIPEDIA
Per visualizzare una immagine sul vostro browser si usa un codice html (TAG) molto semplice:
<img src="https://miosito.io/immagini-seo-consigli.jpg">Il tag IMG in html supporta altri attributi oltre al SRC:
<img src="https://miosito.io/immagini-seo-consigli.jpg" alt="Consigli SEO per le immagini" title="Scopri di più" height="850" width="300">Scopriamo che l’attributo ALT dell’immagine e gli attributi del titolo (del tag HTML ) sono le prossime semplici impostazioni che non solo aiutano le immagini ad ottenere un posizionamento più alto nella ricerca, ma anche a costruire la pertinenza della pagina e a migliorare l’esperienza utente, eventualmente tutti i fattori di posizionamento.
A differenza dei nomi di file, scrivi questi attributi in modo grammaticalmente coerente e conciso: gli attributi di alt sono riprodotti ad alta voce dai software di accessibilità e dagli screen readers, mentre l’attributo TITLE server per far apparire una nota quando i visitatori passano con il mouse sulle immagini.
I titoli delle immagini sono meno importanti per il SEO, ma possono aiutare a contestualizzare ancora meglio la vostra immagine. I titoli delle immagini sono più utili in termini di coinvolgimento dell’utente. Si consideri l’aggiunta di una breve chiamata all’azione (CTA) come “compra ora” o “scarica oggi”.
Per l’e-commerce e le immagini dei prodotti, spesso è una buona idea aggiungere anche SKU, ISBN o numeri di inventario, dato che a volte cerchiamo prodotti molto specifici.
Anche se non direttamente collegato al tag html IMG si noti che anche le didascalie delle immagini e le parole chiave nell’area di testo circostante aiutano i motori di ricerca a capire meglio il contesto della foto e a migliorare la loro capacità di classificazione.
Scopri come Webificio può aiutare la tua azienda
Sulla nostra pagina dedicata, troverai dettagli approfonditi sul nostro approccio innovativo, casi di successo e tutte le informazioni necessarie per capire come possiamo personalizzare la tua esperienza digitale.
Non lasciarti sfuggire l'occasione di dare una svolta al tuo business!